October 2024 is coming to an end, and we’ve had another solid month in the Ladybird project. We’ve merged 378 PRs from 72 contributors, making strides across many areas.
Welcoming new sponsors
Ladybird is fully funded through the generous support of companies and individuals who believe in the open web. This month, we’re excited to welcome the following new sponsors:
- JetBrains with $5,000
- Jonathan Lahijani with $1,000
We are incredibly grateful for their support. If you’re interested in sponsoring the project, please contact us.
Expanding our Board of Directors
We’ve added two new board members:
-
Tim Flynn: a long-time independent contributor. Ladybird leans on the OSS community, and Tim’s presence ensures we stay an inviting place for open-source contributors!
-
Mike Shaver: an industry veteran, former VP of Engineering at Mozilla, and former Director of Engineering at Facebook. Mike brings engineering leadership and deep experience that will help us push Ladybird to new heights.
Web Platform Tests (WPT)
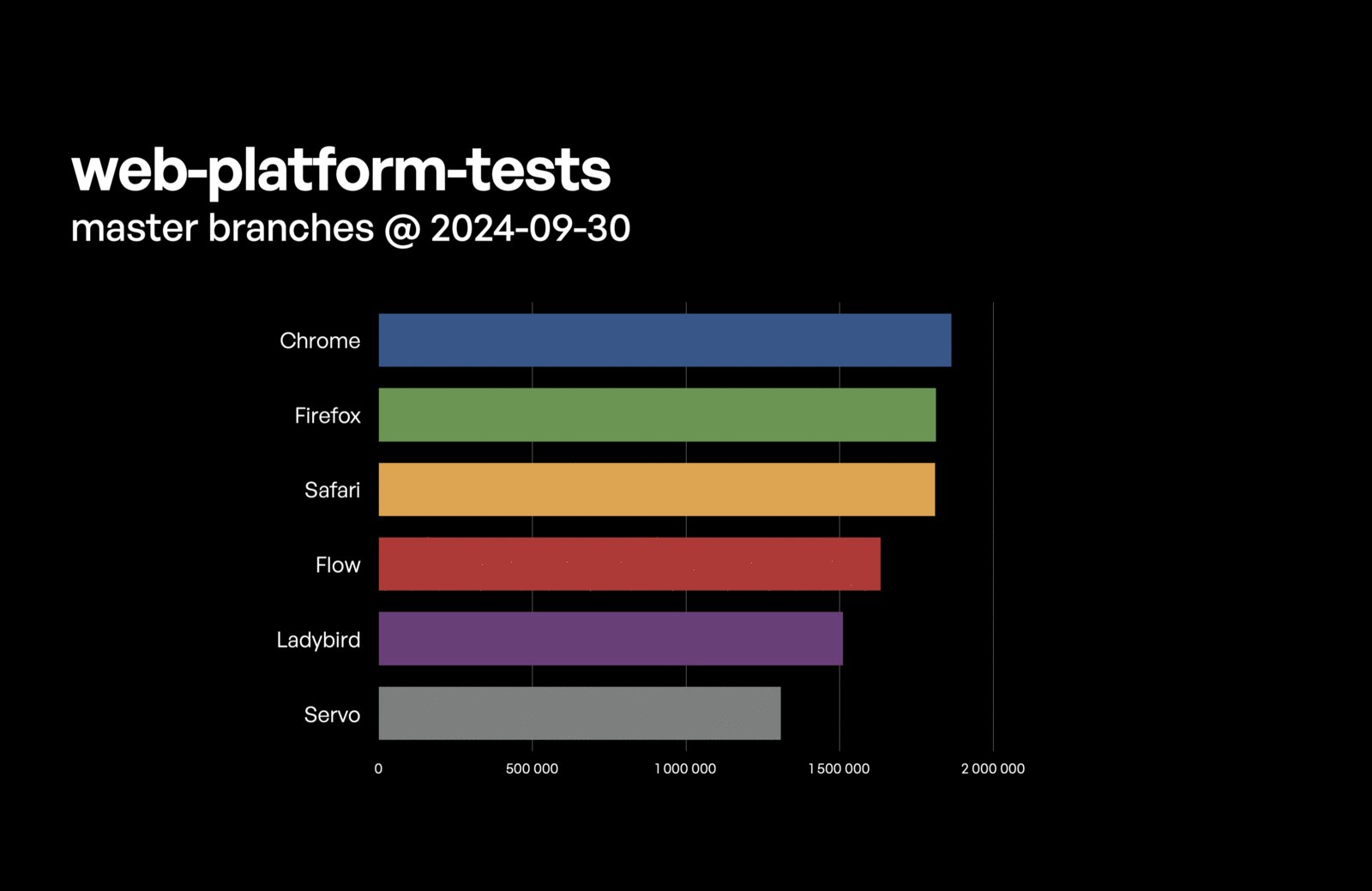
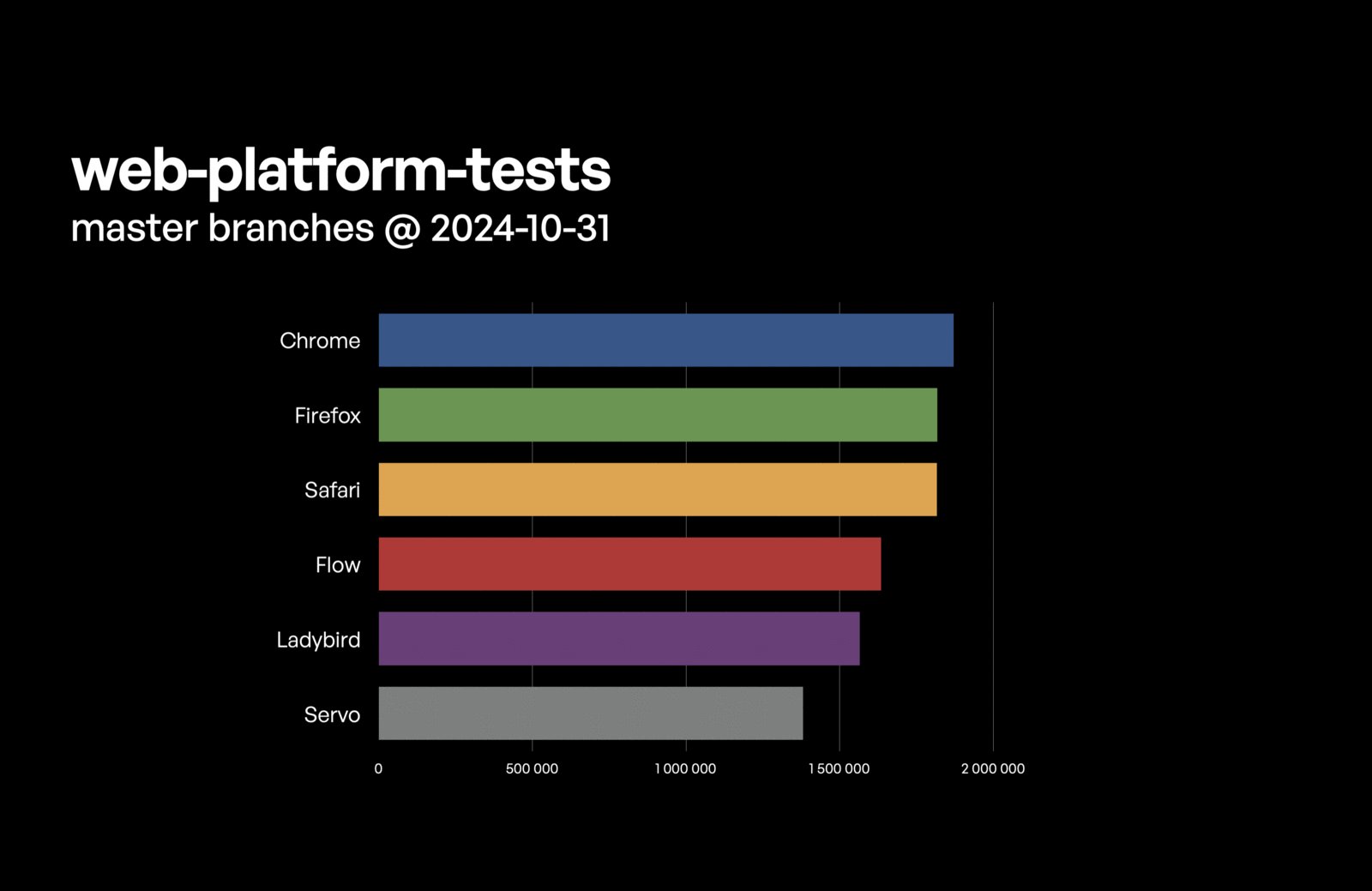
October saw strong progress on WPT compliance, 54,590 more passing subtests than last month, bringing our total to 1,565,597 .
This improvement reflects ongoing work across the engine, driving Ladybird’s standards compliance forward.
For context, here’s our one-month progress on WPT alongside 3 major engines and 2 fellow underdogs.

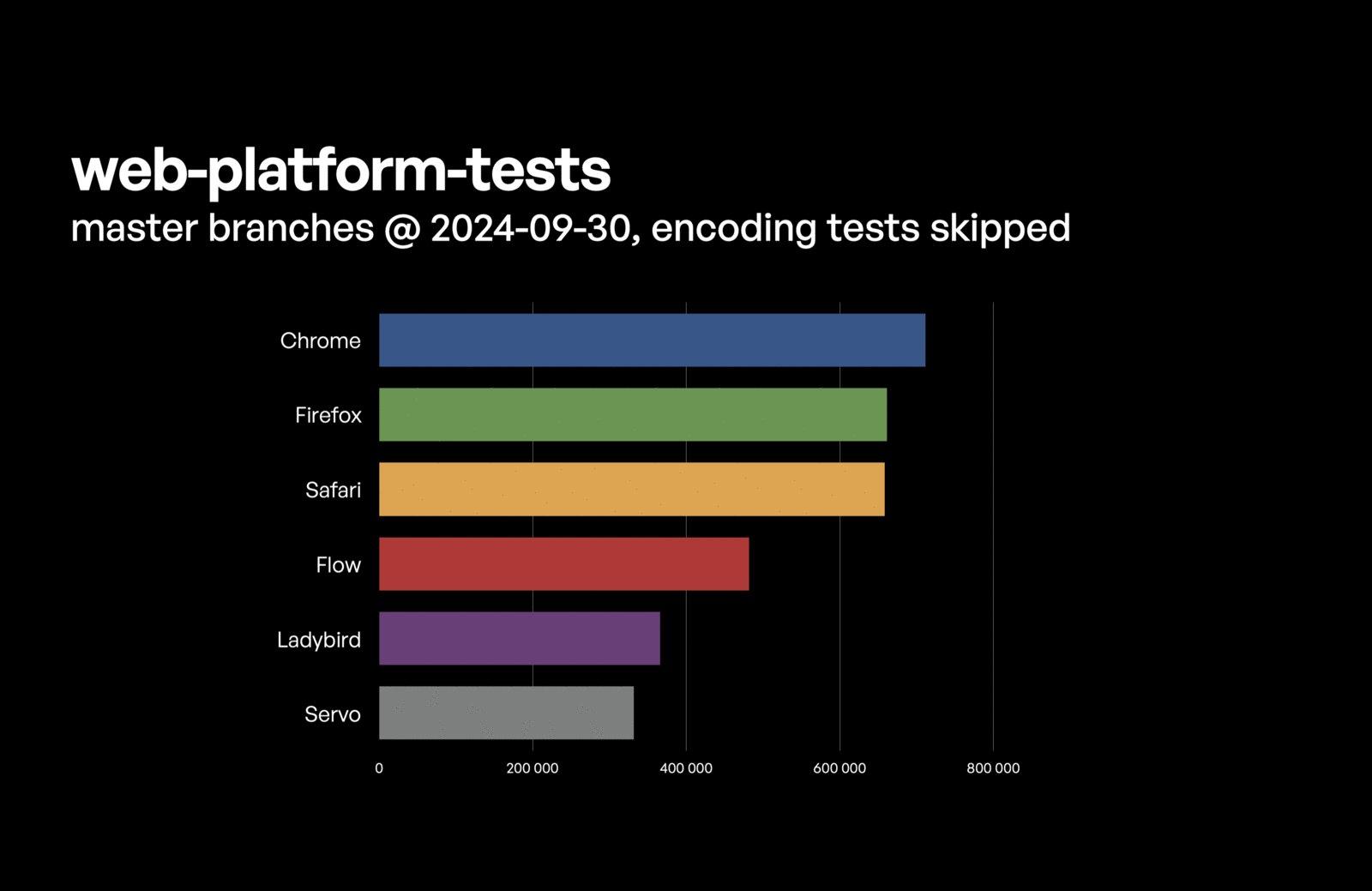
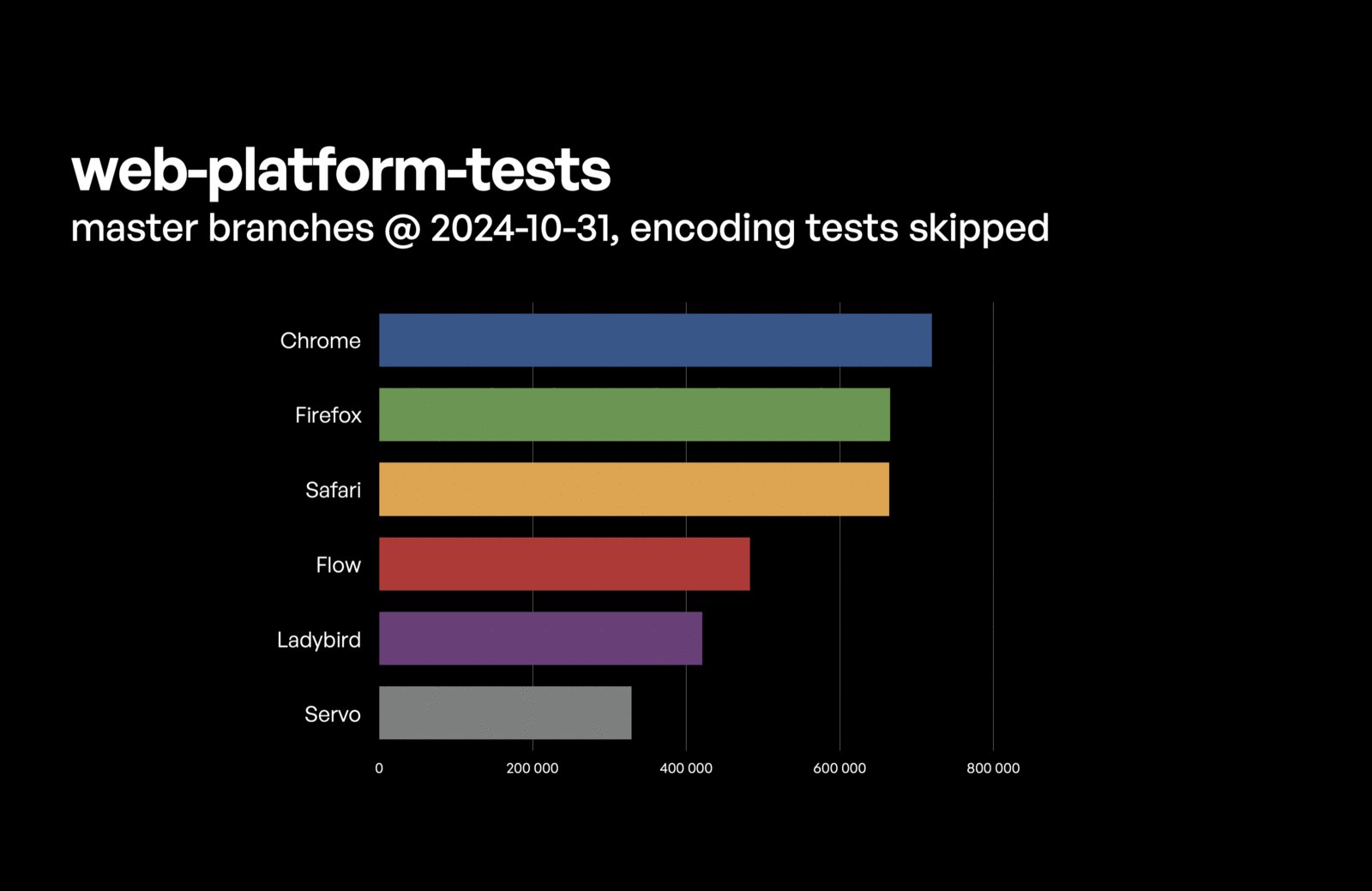
And since 60% of the WPT score is legacy CJK text encoding tests, let’s also look at the score with those tests omitted:

Improvements to our testing infrastructure
Our WebDriver implementation keeps improving, and we now implement all of the endpoints required by the specification. This allows us to run many more WPT tests, which use WebDriver to simulate various kinds of user interaction.
Furthermore, to increase CI coverage, we’ve begun importing parts of WPT directly into our own test suite.
More tests mean longer CI wait times, so we’ve also made two changes to optimize CI performance:
- Our internal test suite now runs in parallel across multiple processes.
- We’ve switched our CI builds from Debug+Sanitizers to ReleaseWithDebugInfo+Sanitizers.
Smarter repainting with a locked refresh rate
We’ve overhauled our approach to repainting. Previously, any rendering-related event such as scrolling would trigger style, layout or paint updates - often creating excess frames that weren’t even displayed.
The new approach is a “pull” model, syncing repaints to a 60fps schedule and aligning us more closely with the rendering model in the HTML specification. This drastically reduces redundant work and improves performance.
Improving input events and contenteditable
Big strides were made on input events, especially around input and beforeinput events.
We also reworked how we manage caret positions and selection to sync seamlessly with JavaScript-managed contenteditable states like those in Slate.js.
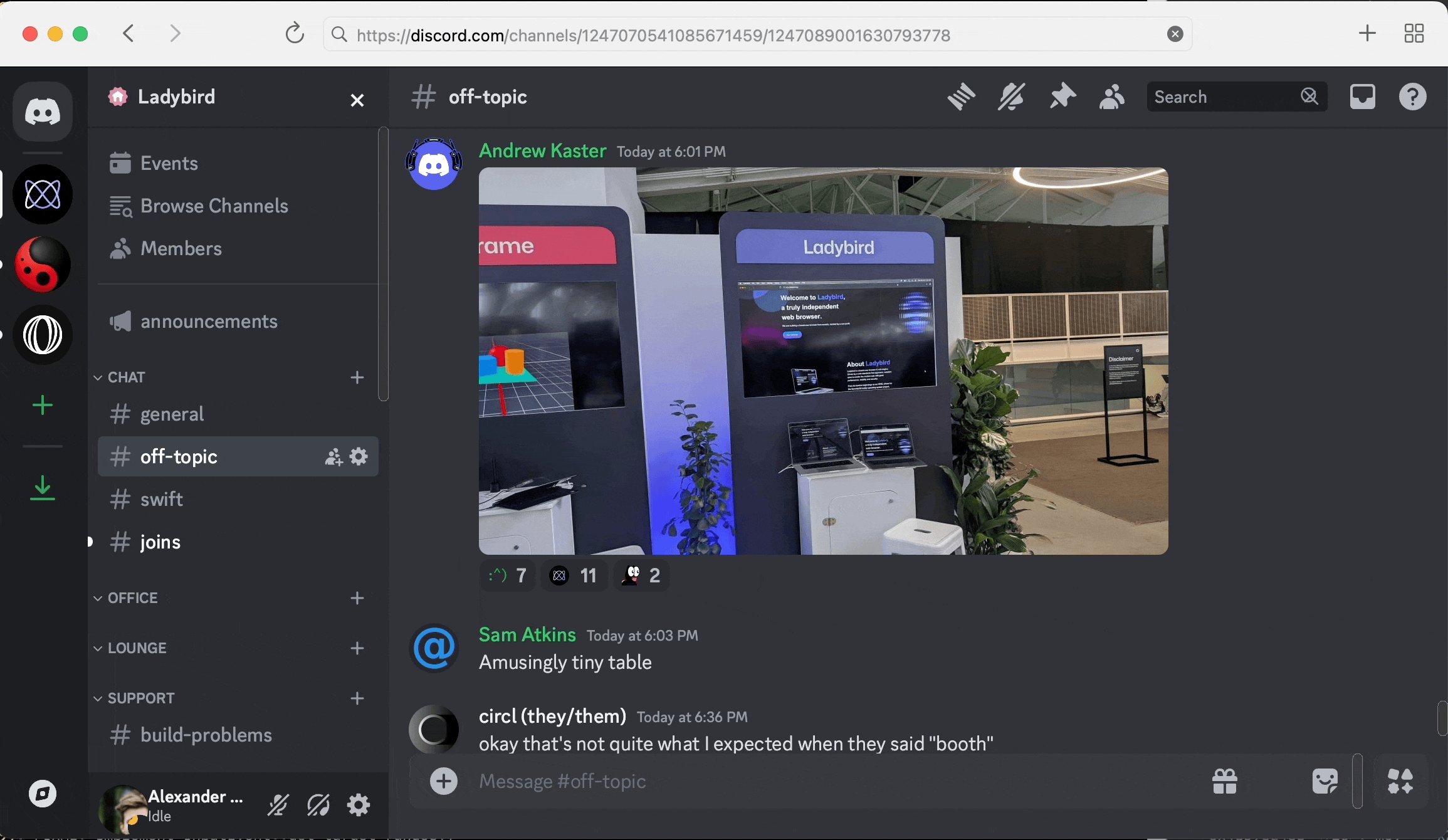
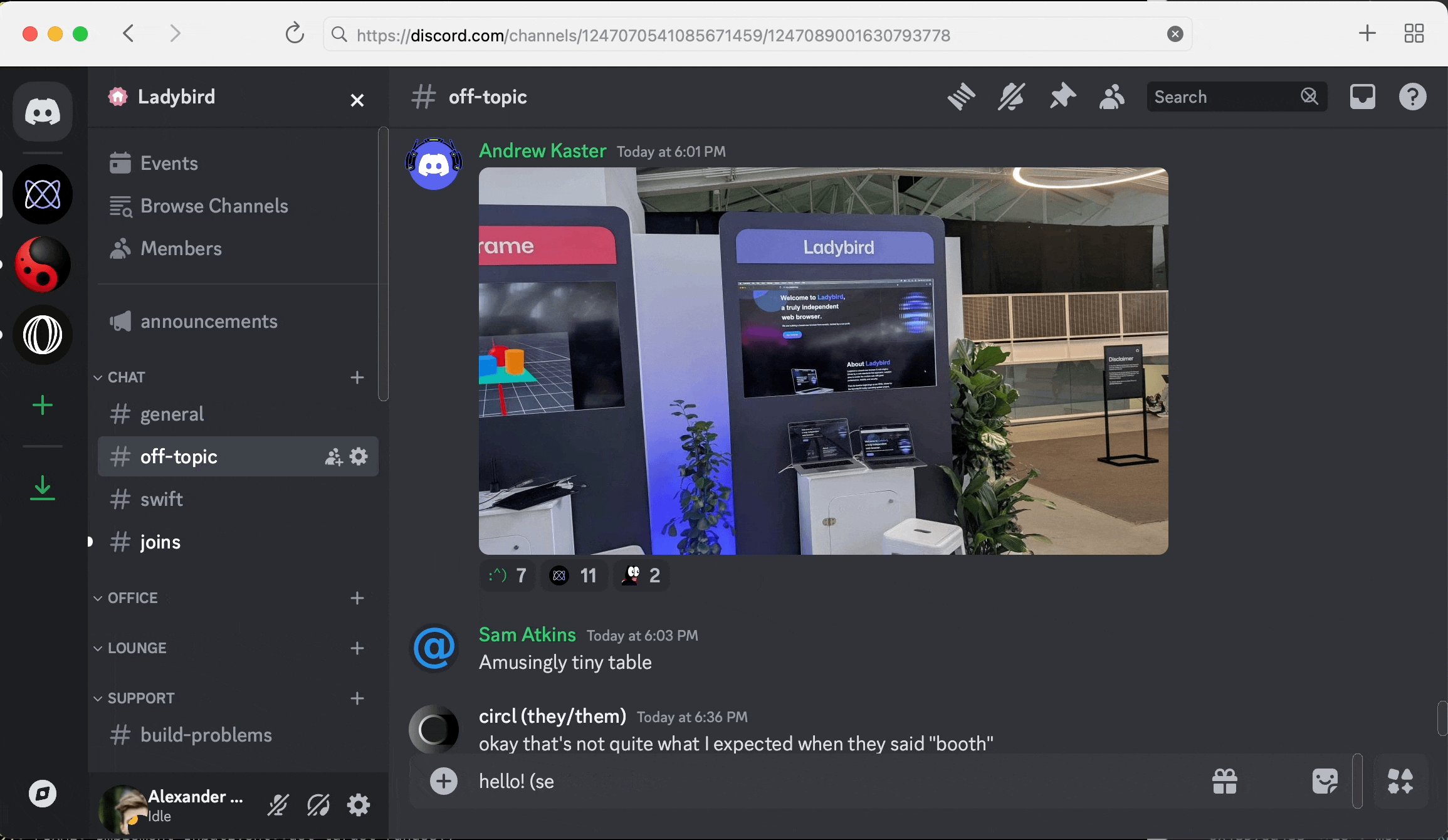
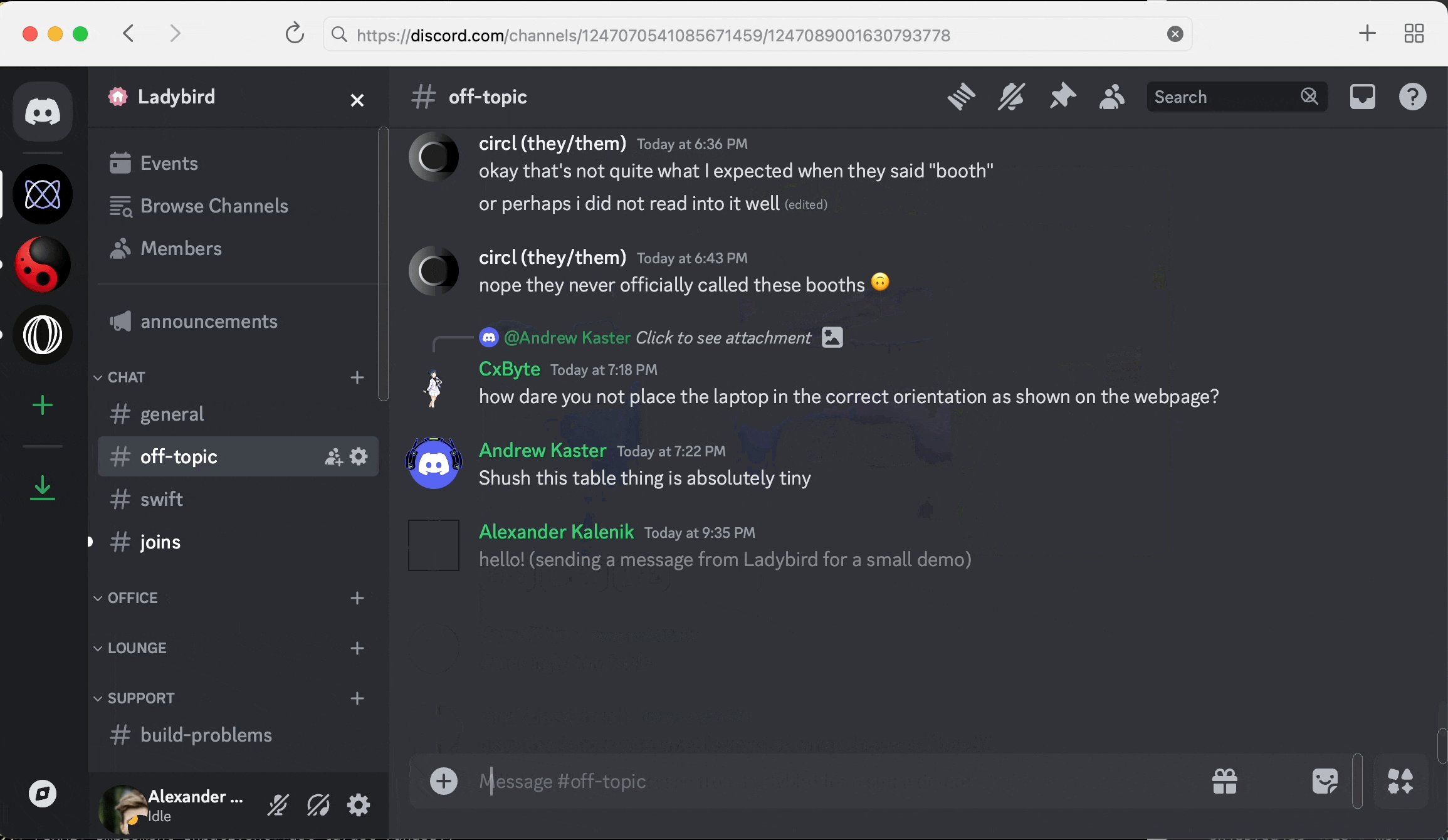
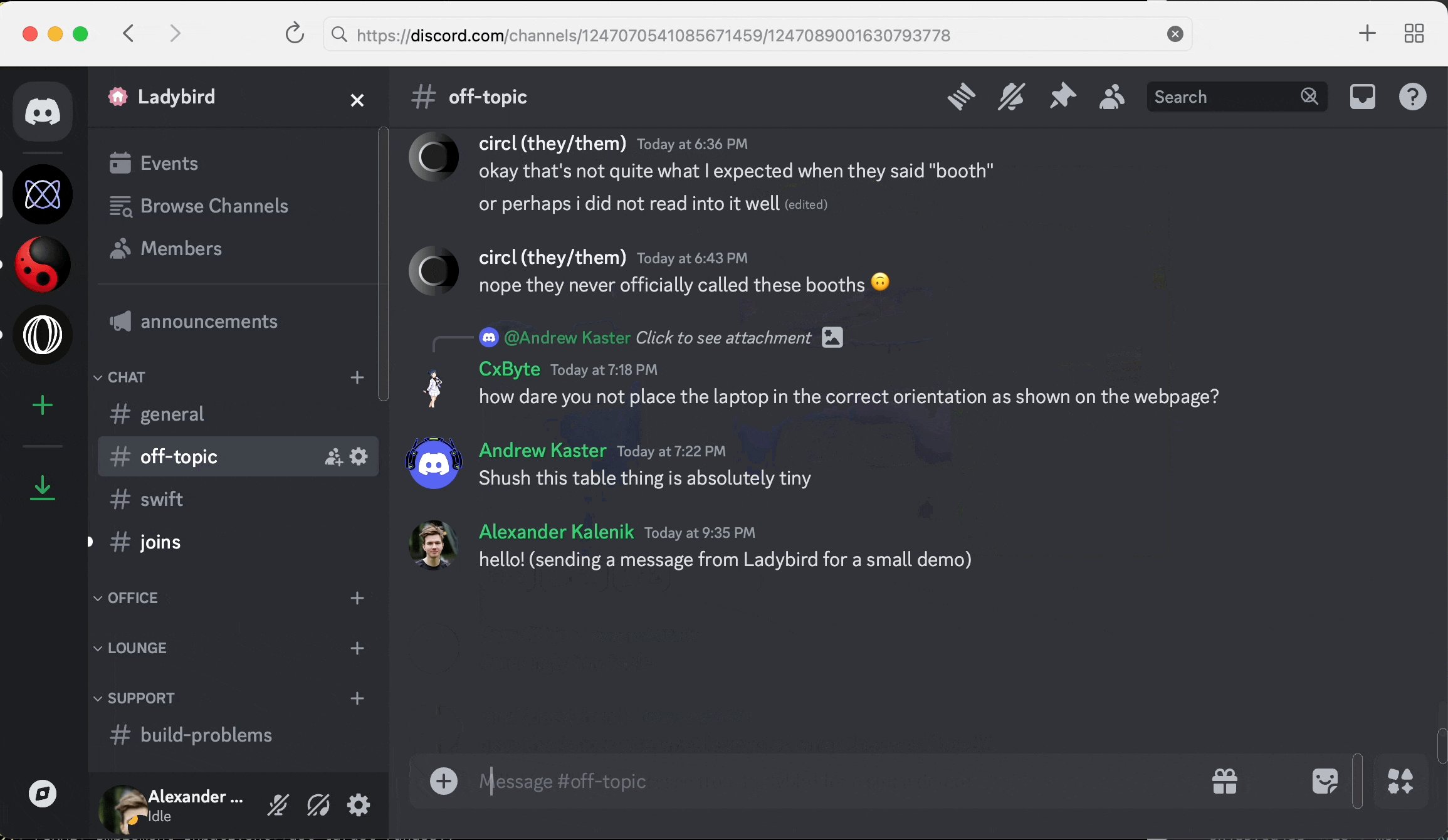
Ladybird can now handle chat on platforms like Discord thanks to these improvements!

WebAudio improvements
WebAudio allows you to set up complex audio processing graphs using a comprehensive API. This month, we’ve seen a number
of small improvements in supporting these APIs such as BaseAudioContext.decodeAudioData(), which among other things allows
you to pass the loading screen of ZType and actually play the game!
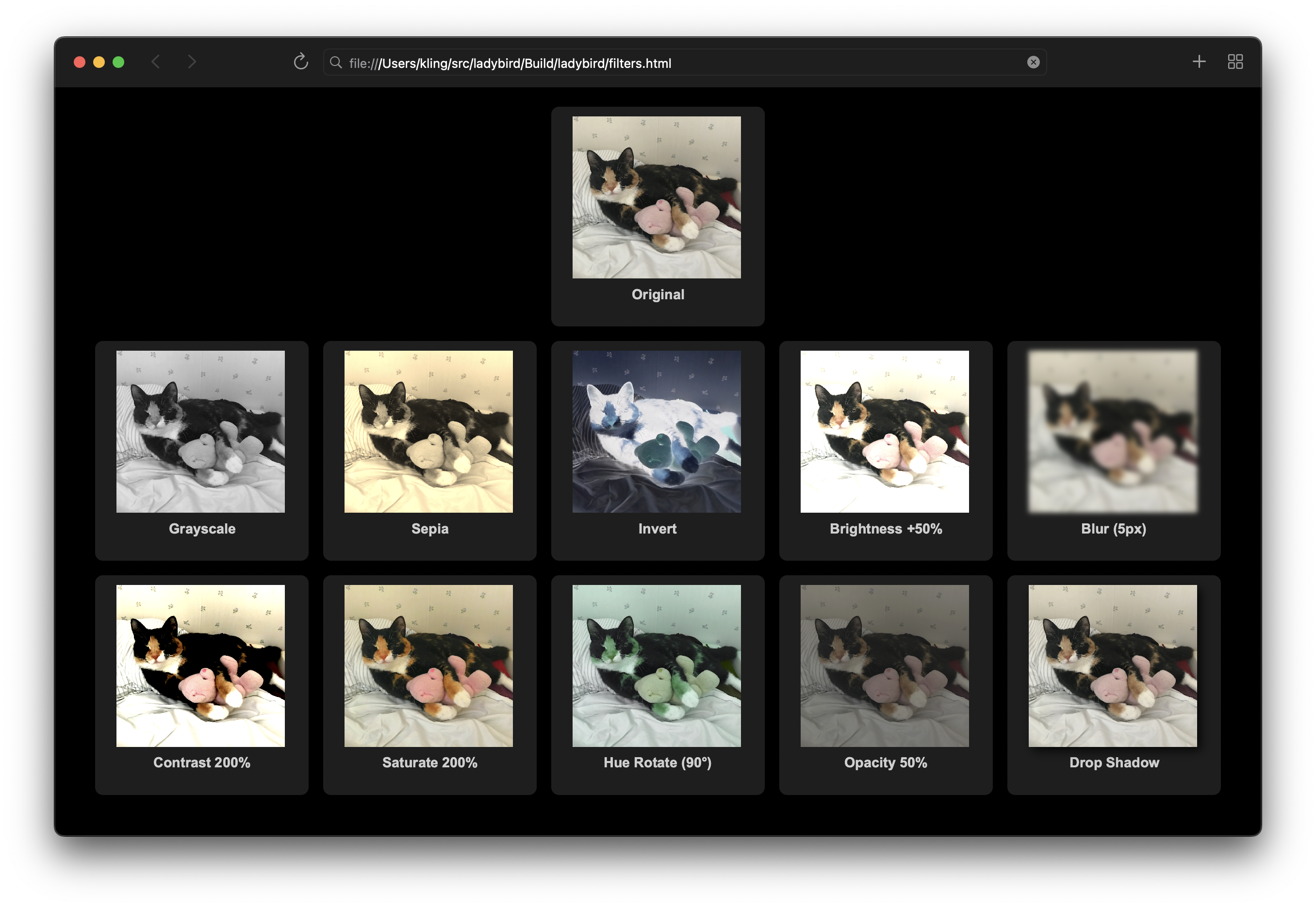
CSS filter support
We’ve added support for the CSS filter property, implementing visual effects like blur, drop shadows, grayscale, and hue rotation!

More colors
We now support the lab(), lch(), and color() functions in CSS, enabling authors to specify colors in additional color spaces.
Nested styling
Basic support for CSS nesting with the & selector is now in Ladybird! This allows style rules to be grouped for a tidier structure in large style sheets:
a {
text-decoration: underline;
&:hover {
text-decoration: none;
}
> img {
border: 1px dotted green;
}
}
/* ...which is equivalent to... */
a {
text-decoration: underline;
}
a:hover {
text-decoration: none;
}
a > img {
border: 1px dotted green;
}
Support for nesting @media queries is coming up next.
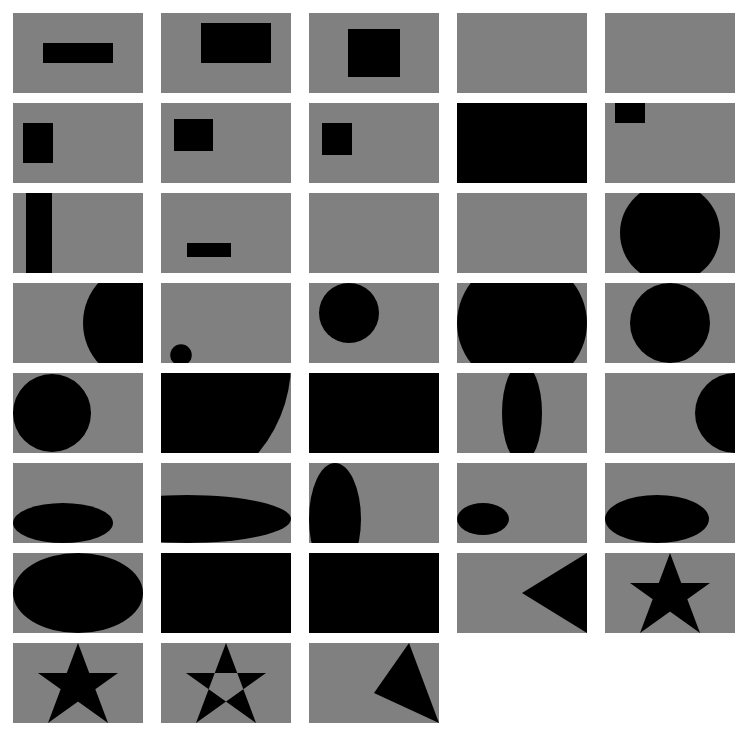
Clip-path shapes
We’ve extended our clip-path capabilities to include the inset(), xywh(), rect(), circle(), and ellipse() functions, as well as fill-rule support. With these new options, pages that use clip paths render more accurately in Ladybird.
In the screenshot below, each black element is clipped, revealing the gray of its parent:

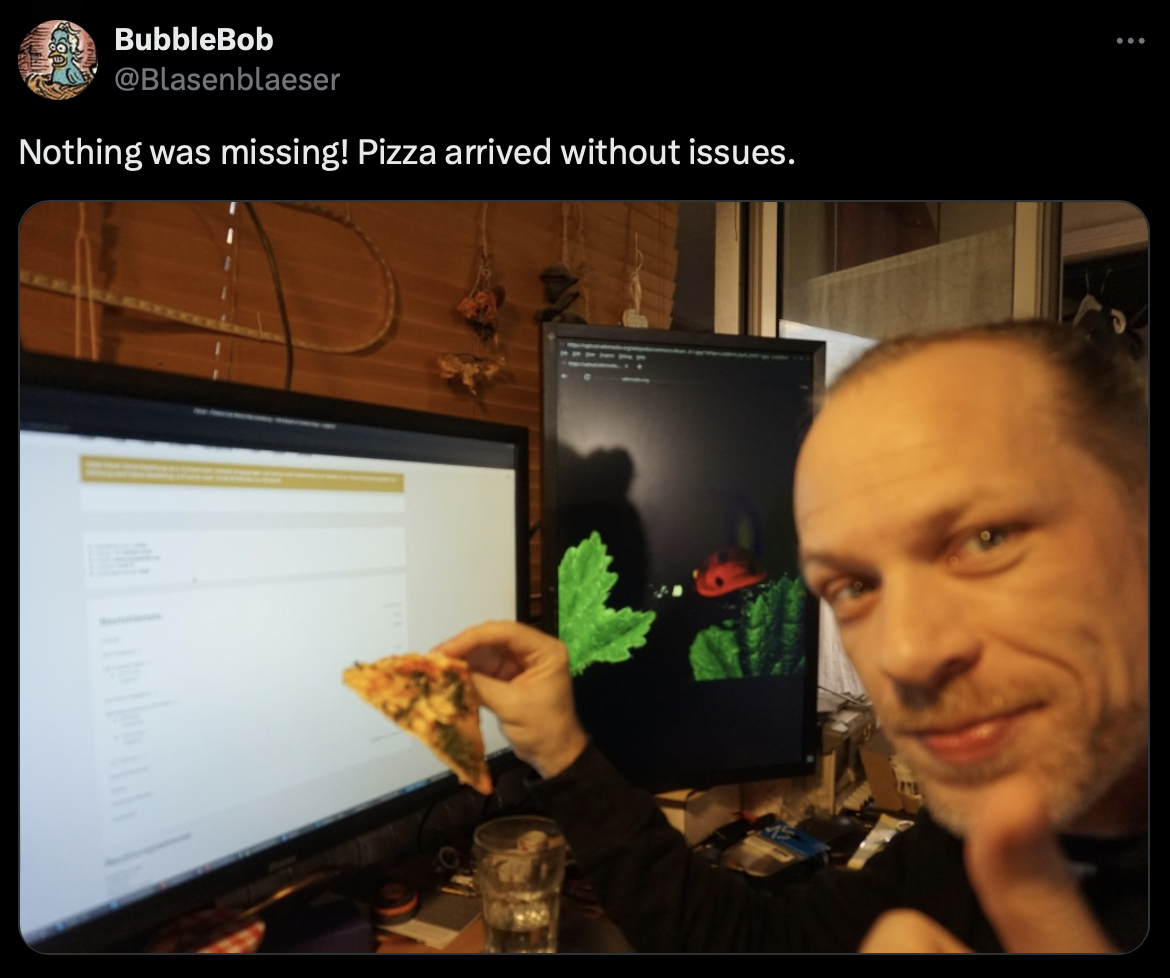
First-ever pizza ordered with Ladybird!
A new kind of first this month: the first-ever pizza ordered via Ladybird was delivered successfully and reportedly tasted great!
Congratulations to X user @Blasenblaeser on this one-of-a-kind accomplishment!

Credits
We thank the following people who contributed code to Ladybird in October 2024:
0x4261756D, 66542e, Alan Kemp, Alex Ungurianu, Ali Mohammad Pur, Aliaksandr Kalenik, Andreas Kling, Andrew Kaster, Ankush Chatterjee, Arhcout, Bastian Müller, Bastian Neumann, Ben Wiederhake, Benjamin Bjerken, Cameron Youell, Carwyn Nelson, Chase Knowlden, ChaseKnowlden, Christoffer Sandberg, Cory Virok, Daniel La Rocque, David Smith, Edward Banner, Edwin Hoksberg, Fernando Kiotheka, Florian Cramer, Gabriel Tassinari, Galvin, Gingeh, Glenn Skrzypczak, Grubre, Jamie Mansfield, Jelle Raaijmakers, Jim Broadbent, John Diamond, Jonne Ransijn, justus2510, Kemal Zebari, Khaled Lakehal, Kostya Farber, Lucas CHOLLET, Magnus Johansson, Michael Boonstra, Neil Viloria, Nico Weber, Noah Bright, Pavel Shliak, pheonixfirewingz, Piotr, rmg-x, ronak69, Saleem Abdulrasool, Sam Atkins, samu698, scorpion-26, Sebastian-Webster, Sergei Azarkin, Shannon Booth, sideshowbarker, Simek, Simon König, sin-ack, stasoid, stelar7, Taylor Mapes, thislooksfun, Tim Ledbetter, Timothy Flynn, Totto16, uysalibov, Vincent Sgherzi, Zachary Huang

