November is wrapping up, and it’s been another productive month for the Ladybird project. We merged 454 PRs from 55 contributors, with improvements across multiple areas. Here’s what we’ve been working on:
Welcoming new sponsors
Ladybird is fully funded through the generous support of companies and individuals who believe in the open web. This month, we’re excited to welcome the following new sponsors:
- 37signals with $10,000
- Paul Copplestone with $10,000
- Puter with $1,000
- Follower24.de with $1,000
We are incredibly grateful for their support! If you’re interested in sponsoring, contact us.
Web Platform Tests (WPT)
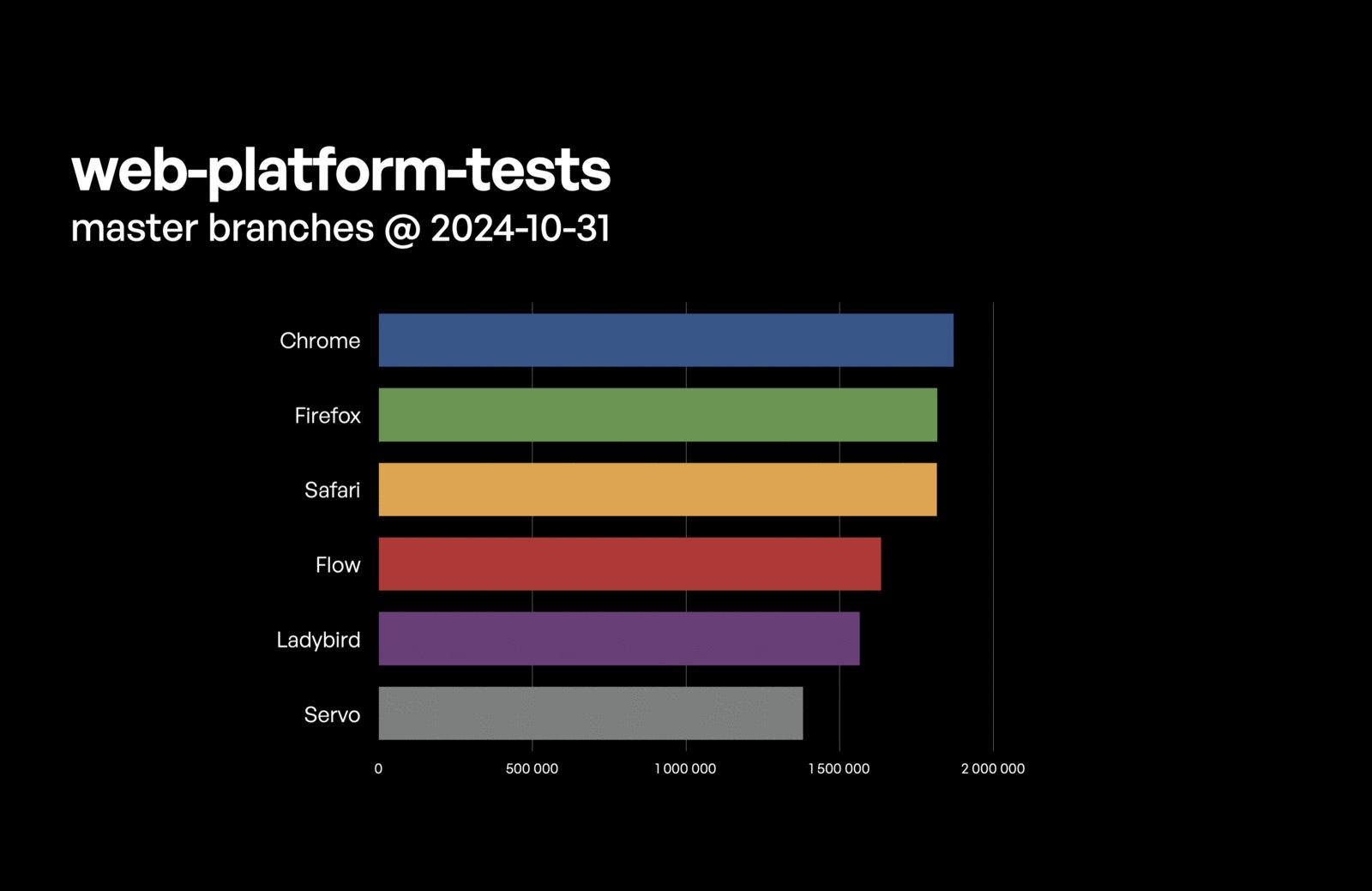
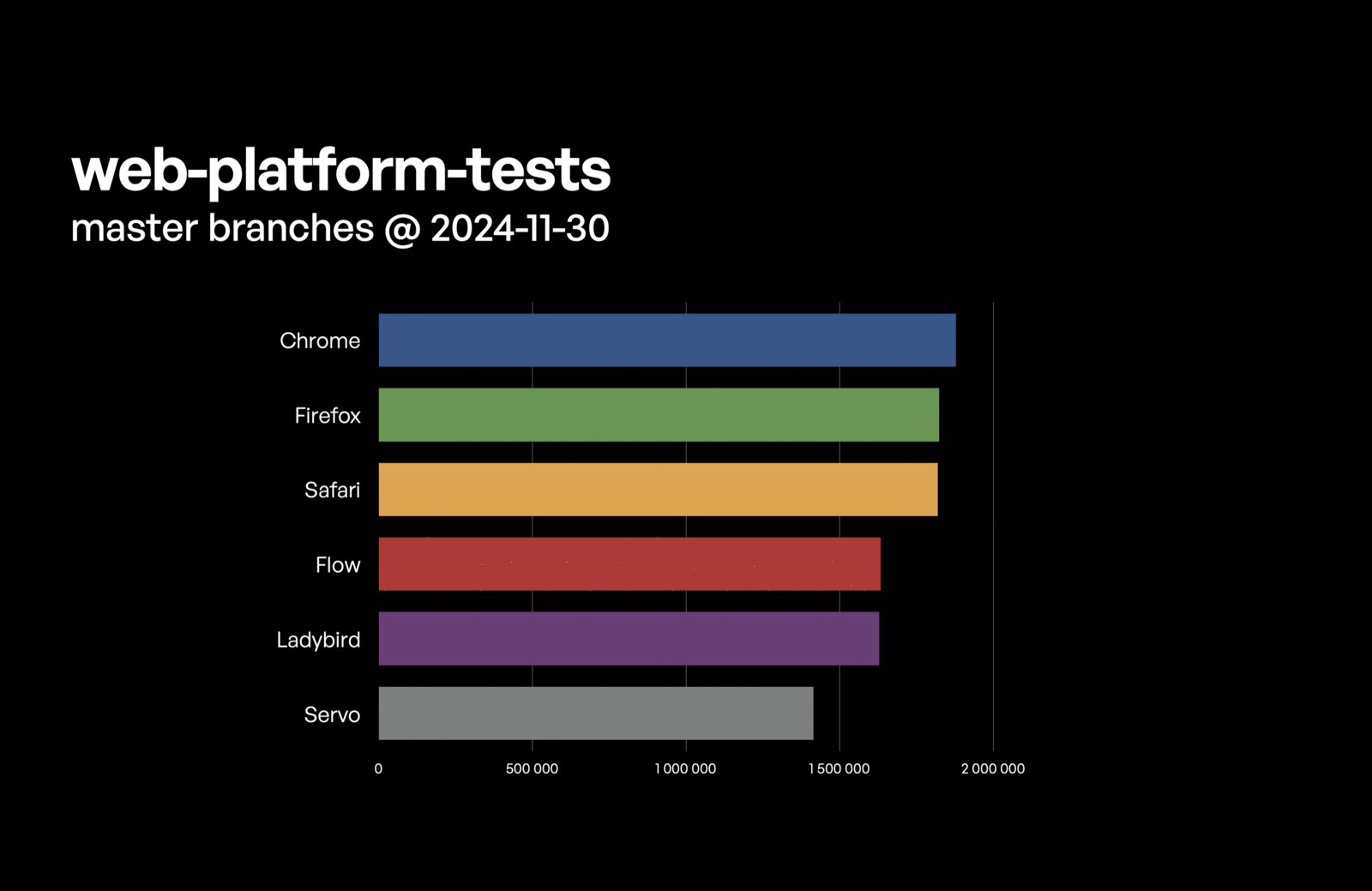
We’ve continued actively improving our WPT score in November, totaling 63,699 more passing subtests than last month, bringing our total to 1,629,296.
For context, here’s our one-month progress on WPT alongside 3 major engines and 2 fellow underdogs.

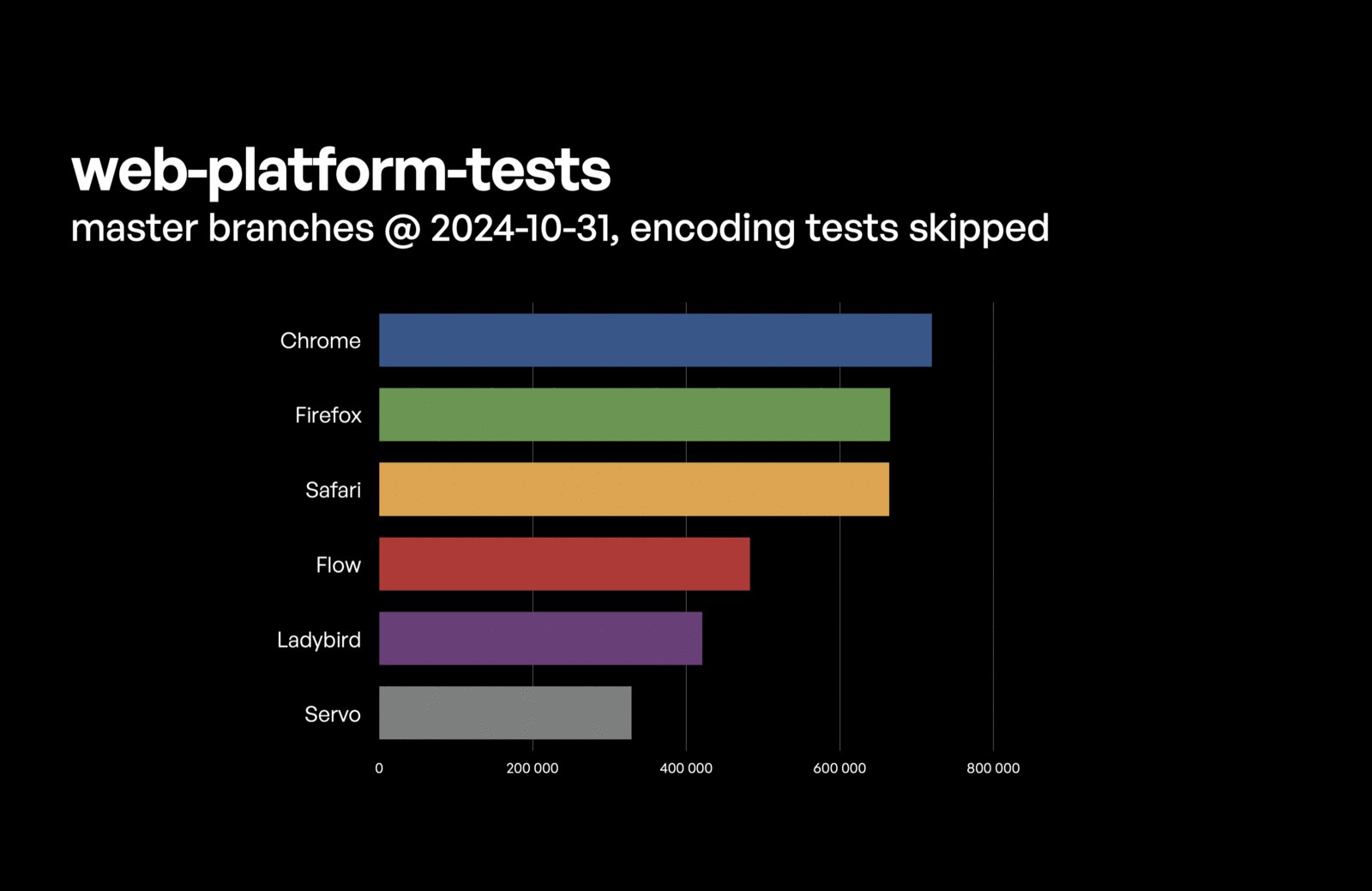
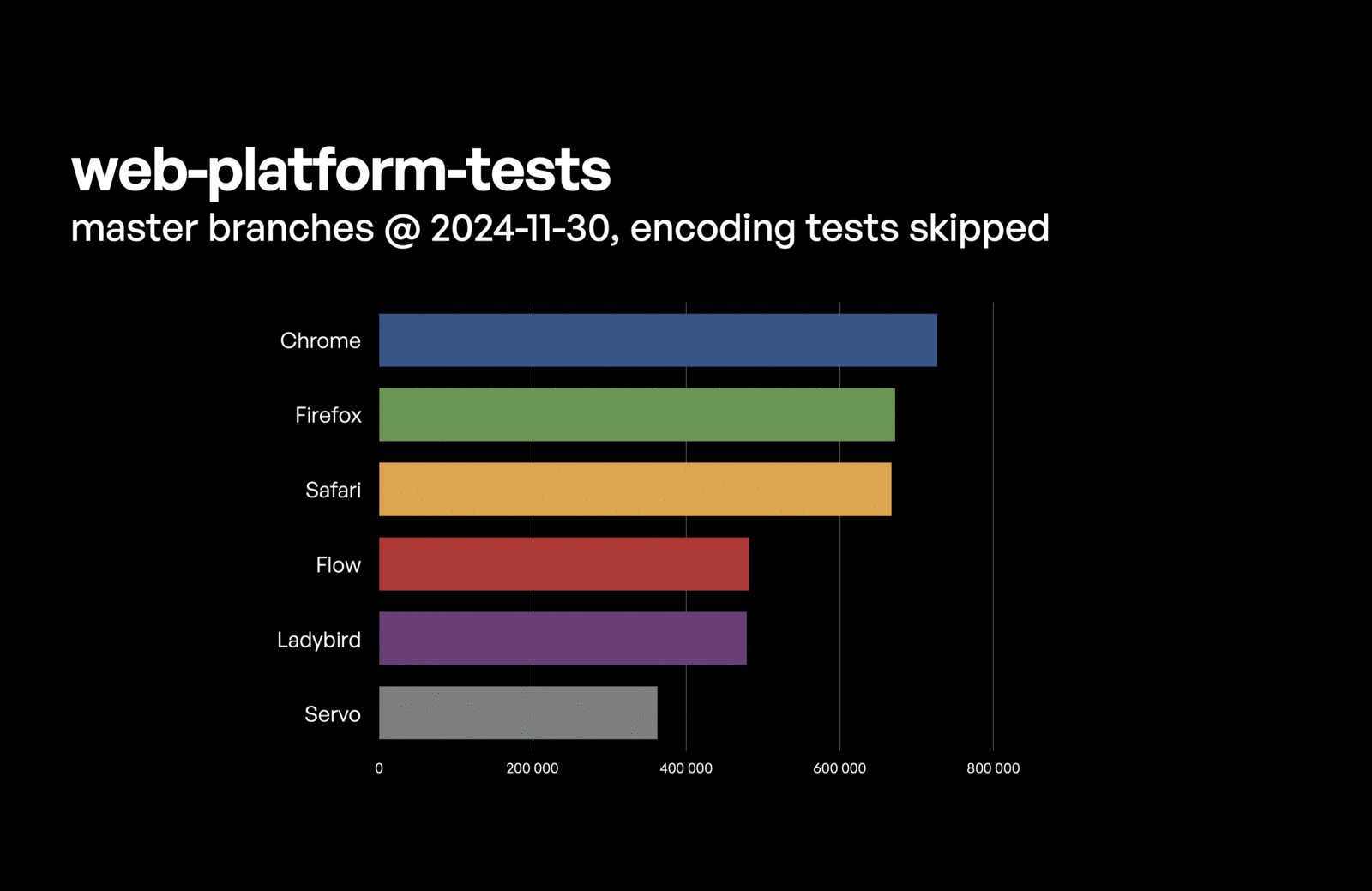
And since 60% of the WPT score is legacy CJK text encoding tests, let’s also look at the score with those tests omitted:

Temporal rewrite
Temporal is a modern date/time API proposal for ECMAScript. We implemented it a couple of years ago, but the spec has since changed significantly.
Rather than trying to retrofit our old implementation, we opted for a complete rewrite this month. The result is a clean, up-to-date implementation that brings our overall ECMAScript conformance to 97%, the highest of any engine.
Swift language adoption
We’ve announced that we’re looking at Swift 6 as a possible C++ successor language for the project. This work has largely been exploratory so far, but we’re excited about the benefits Swift could bring!
Initial work into the build system integration has led to some promising prototypes using the C++ interop features of Swift. We’re still investigating how to best introduce Swift code into the codebase without causing a mad dash to rewrite everything in Swift.
For more details on how we’re approaching this, check out this post we made on the Swift Forums.
Individual CSS transform properties
Support for the scale, rotate, and translate CSS properties is now available. These properties provide a simpler way to apply individual transforms without using the transform shorthand.
CSS nesting improvements
Our CSS nesting implementation is now complete, with support for nesting inside @media, @supports, and @layer rules.
Example:
.thing {
font-size: 20px;
img {
max-width: 100%;
}
@media (min-width: 800px) {
font-size: 30px;
img {
max-width: 25%;
}
}
}
This produces the same result as writing out fully qualified selectors manually.
Vertical text
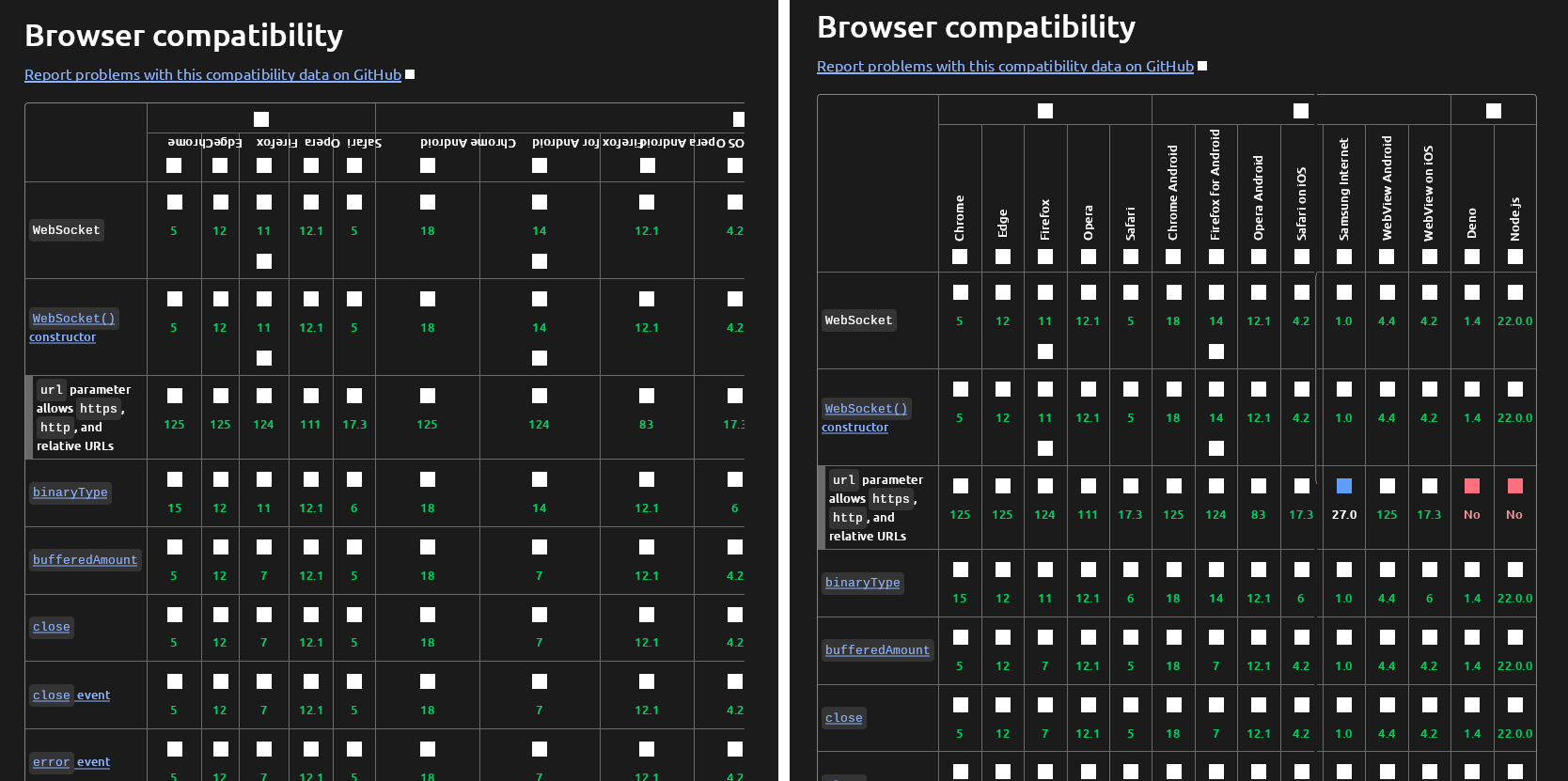
Initial support for vertical text layout with the writing-mode property is now available. This improves layout and rendering for pages like MDN’s browser compatibility tables.

Web Crypto API
The Web Crypto API has been expanded to include support for HMAC and ECDH, along with improvements to existing algorithms. These additions make it easier for web applications to perform cryptographic operations like hashing, signing, and encryption.
DNS over TLS
We’ve added support for DNS-over-TLS (DoT), which encrypts DNS queries to improve privacy and security.
GPU-accelerated <canvas>
The Skia GPU backend now powers <canvas> rendering in addition to page rendering, delivering significant performance improvements for 2D graphics. A major GPU texture caching issue was also fixed, reducing redundant uploads and improving frame rates.
Ladybird at GitHub Universe
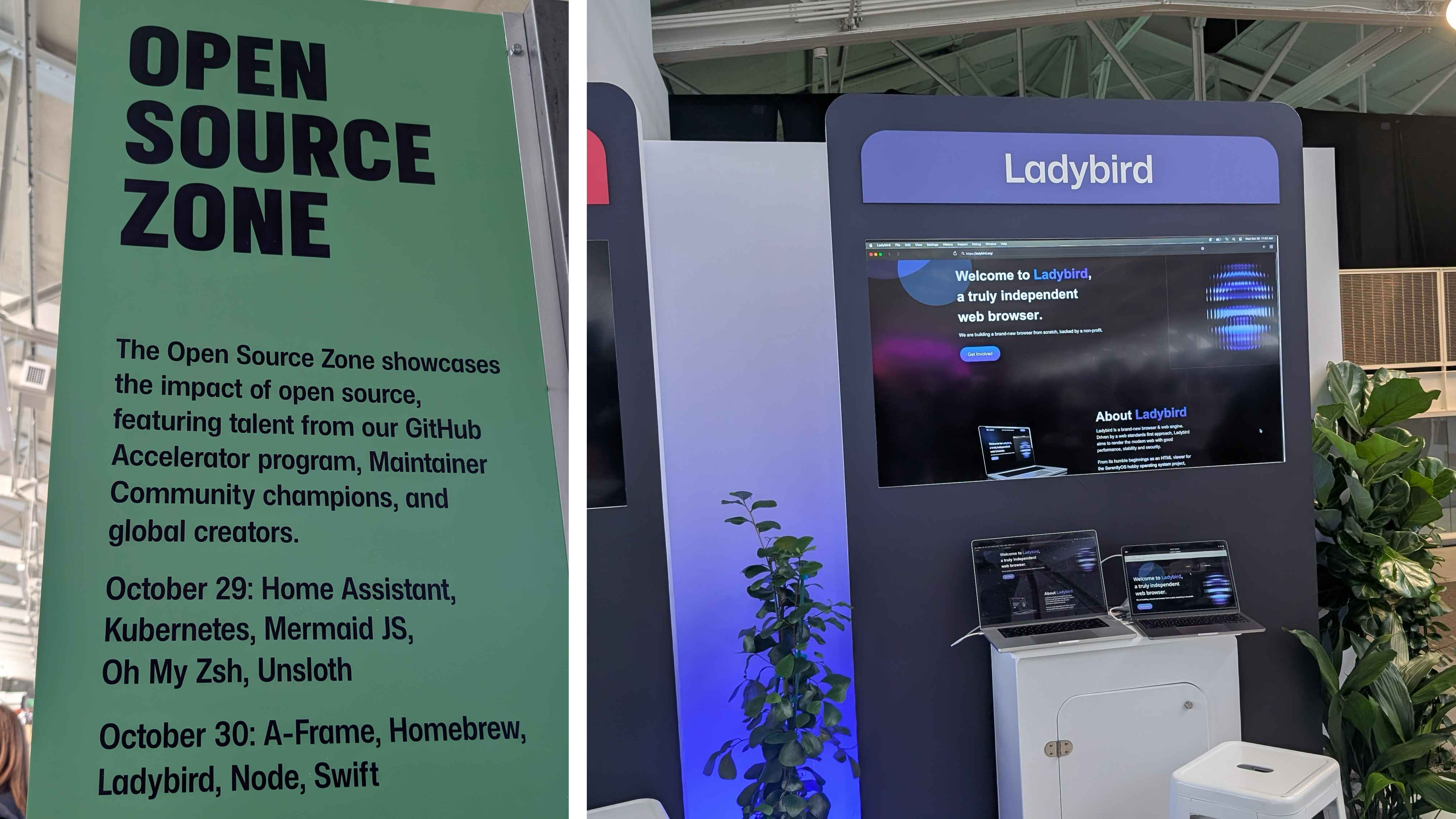
Last month, GitHub held its annual Universe conference in San Francisco, California. We were invited to participate in their Open Source Zone exhibition area, where 5 projects each day of the conference had a booth to showcase their project.
We had a great time talking to attendees about Ladybird and showing off some of the cool features we’ve been working on. The highlights of the conference were the time we had to chat with GitHub’s Open Source Developer Relations team, and the opportunity to meet some of the other projects in the Open Source Zone. Make sure to check out the Home Assistant blog post about their time at the event!

mask-image CSS property
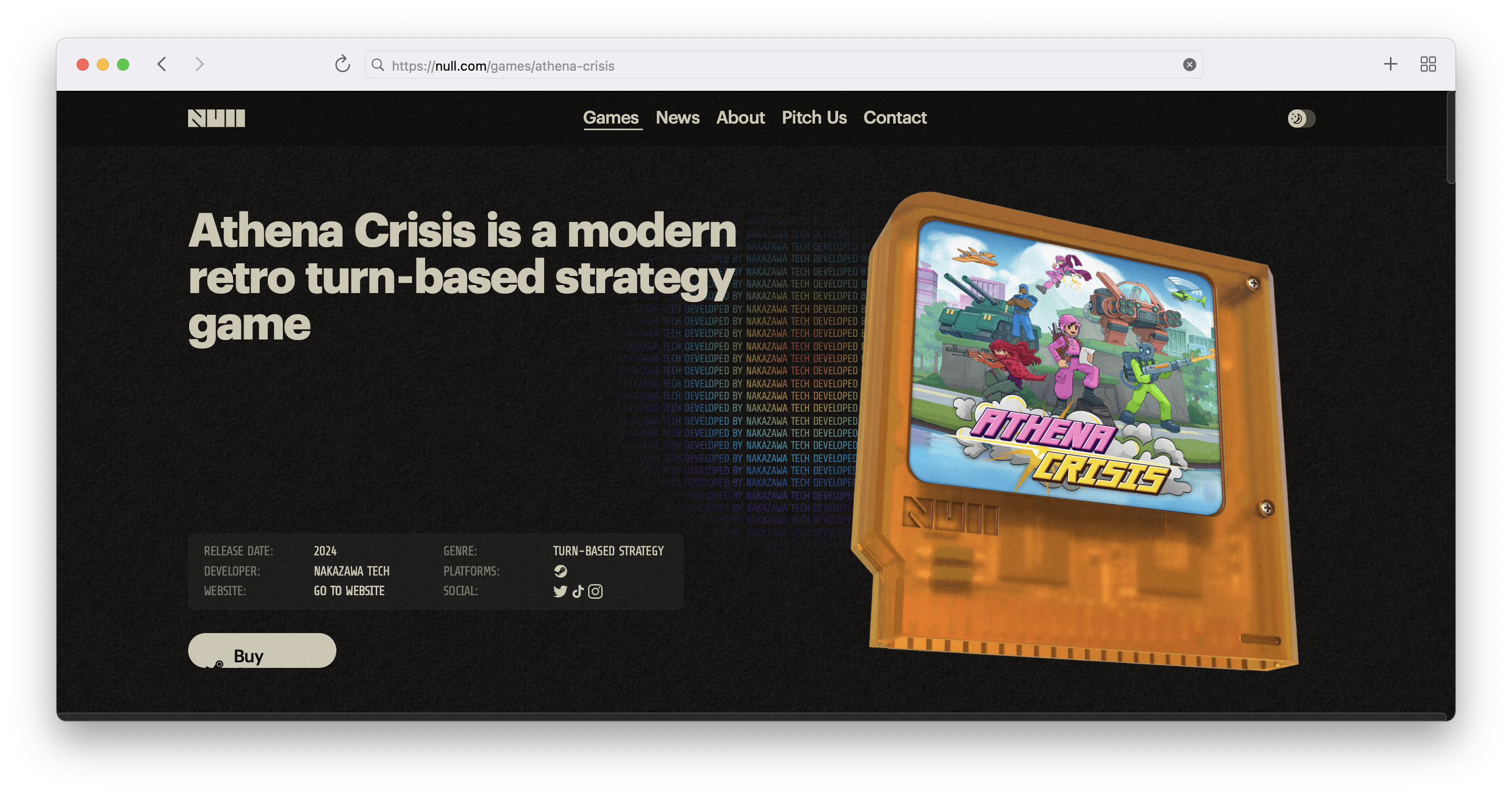
With support for the mask-image property, Ladybird can now render complex visual effects like the “torch effect” on null.com.

Pointer events
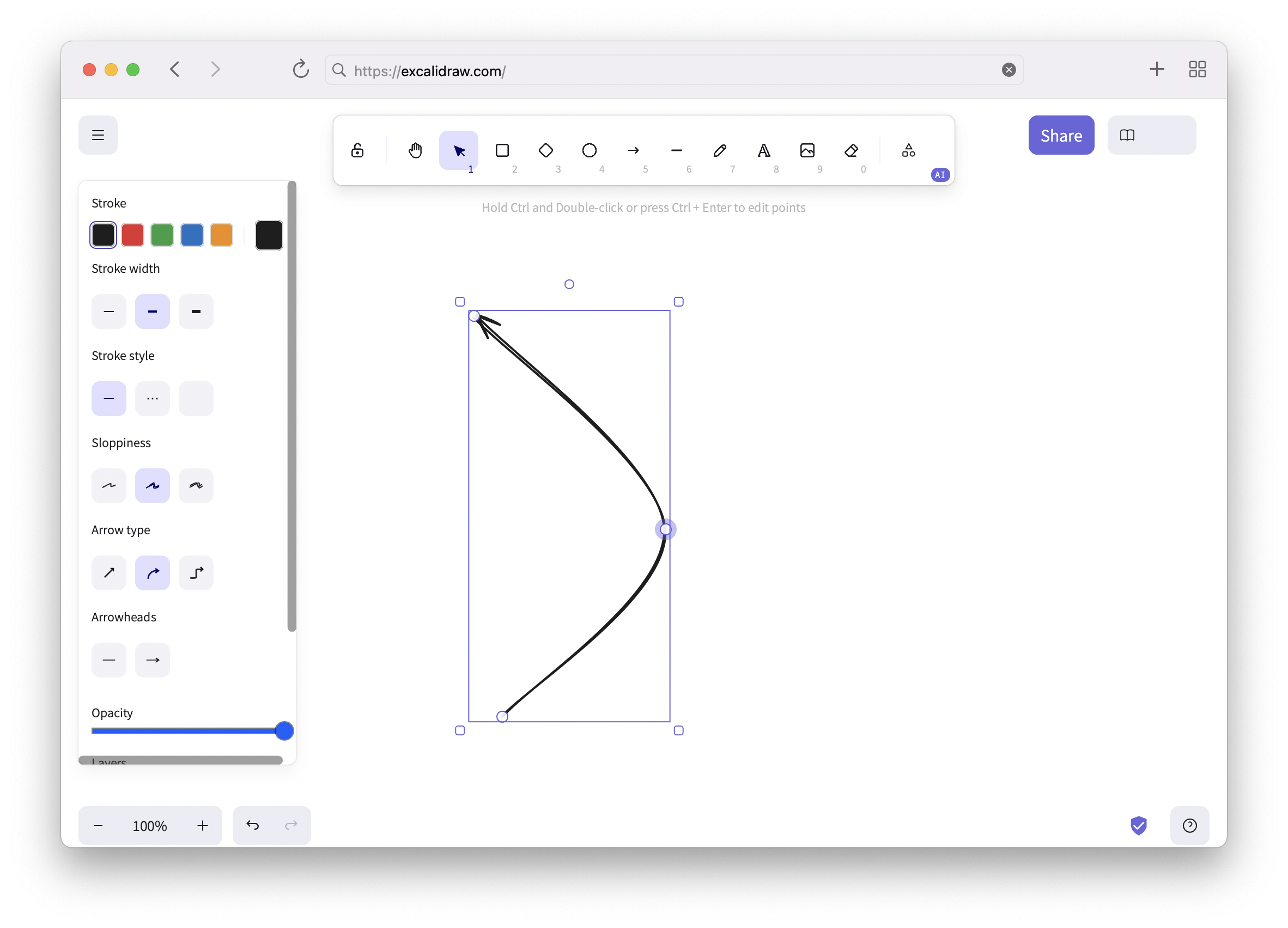
Support for pointerup, pointerdown, and pointermove events has been added. Combined with other fixes, this makes interactive apps like Excalidraw functional in Ladybird.

Content Security Policy
Initial support for Content Security Policy has been added. This lets Ladybird enforce site-defined restrictions to reduce vulnerabilities like XSS. Websites like GitHub and PayPal now enforce their CSPs in Ladybird.
More CSS color() Support
The CSS color() function now supports additional color spaces, including a98-rgb, display-p3, prophoto-rgb, rec2020, srgb-linear, and xyz-d65.
Editing API
Work on the document.execCommand() API has started, beginning with basic commands like delete. This lays the groundwork for future rich-text editing support.
Credits
We’d like to thank everyone who contributed code this month:
Ali Mohammad Pur, Aliaksandr Kalenik, Andreas Kling, Andrew Kaster, BenJilks, Borna Lang, Cory Virok, Daniel La Rocque, devgianlu, Feng Yu, Gingeh, Glenn Skrzypczak, Grubre, Hermes Junior, Jelle Raaijmakers, Jeremia Dominguez, Jonne Ransijn, justus2510, Kenneth Myhra, Khaled Lakehal, Kostya Farber, Lucas CHOLLET, Lucien Fiorini, Luke Wilde, Marc Jessome, Michael Watt, Milo van der Tier, Nathan van der Kamp, Nico Weber, Nicolas Ramz, Pavel Shliak, Piotr, PiyushXCoder, Psychpsyo, Quentin Ligier, rmg-x, Saksham Mittal, Sam Atkins, Shannon Booth, sideshowbarker, Simek, stasoid, stelar7, Tim Ledbetter, Tim Schumacher, Timothy Flynn, Valtteri Koskivuori

