December is wrapped up, and although many of us took time off for Christmas, it’s been another productive month for the Ladybird project! We merged 325 PRs from 54 contributors, let’s take a look at some of the highlights!
Welcoming new sponsors
Ladybird is fully funded through the generous support of companies and individuals who believe in the open web. This month, we’re excited to welcome the following new sponsors:
- Mitchell Hashimoto with $16,384
- SimonBitwise with $1,200
We are incredibly grateful for their support! If you’re interested in sponsoring, contact us.
In addition to these new sponsors, Ladybird has been chosen as one of ten beneficiaries of the 2024 Proton Lifetime Fundraiser!
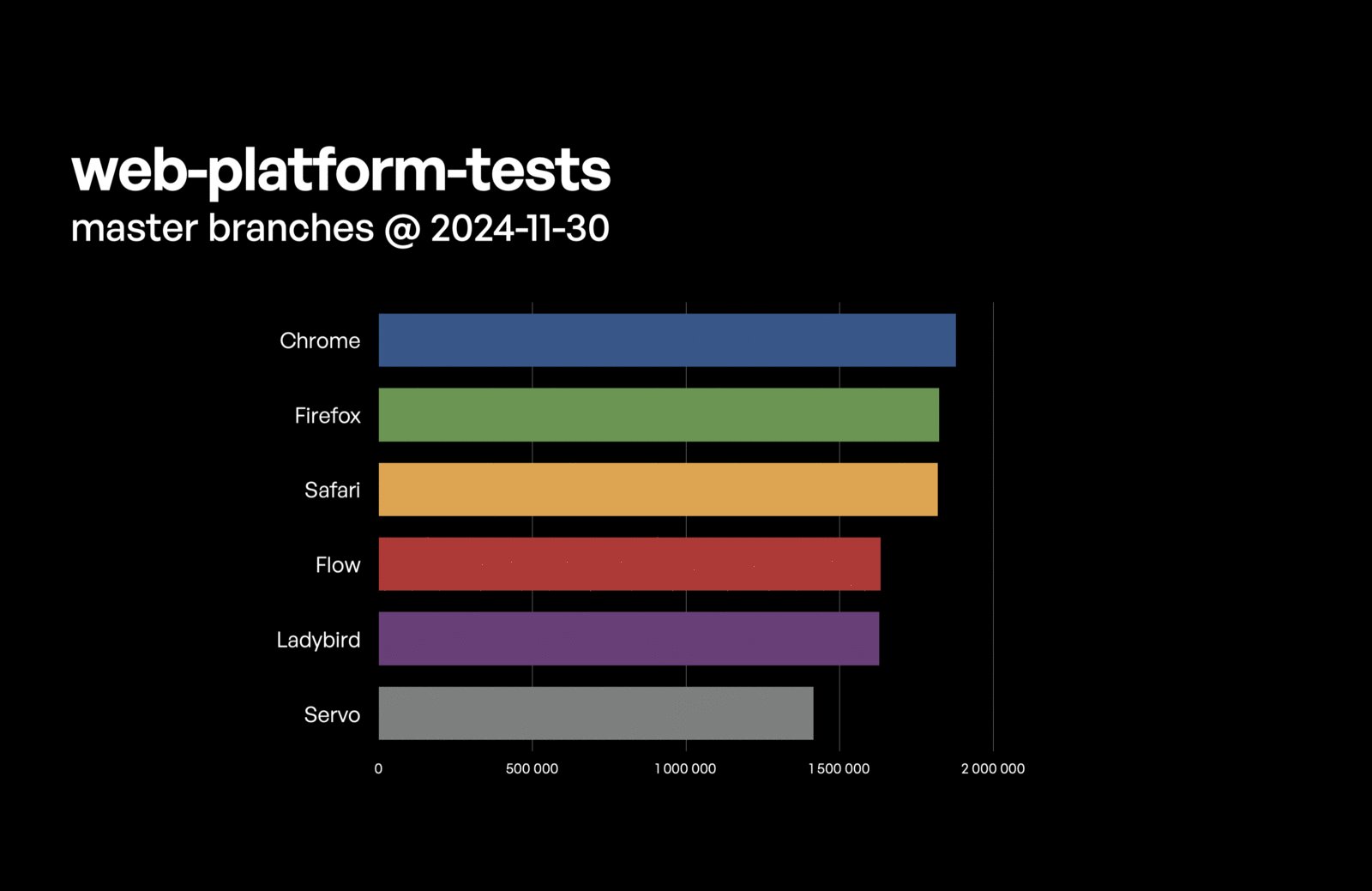
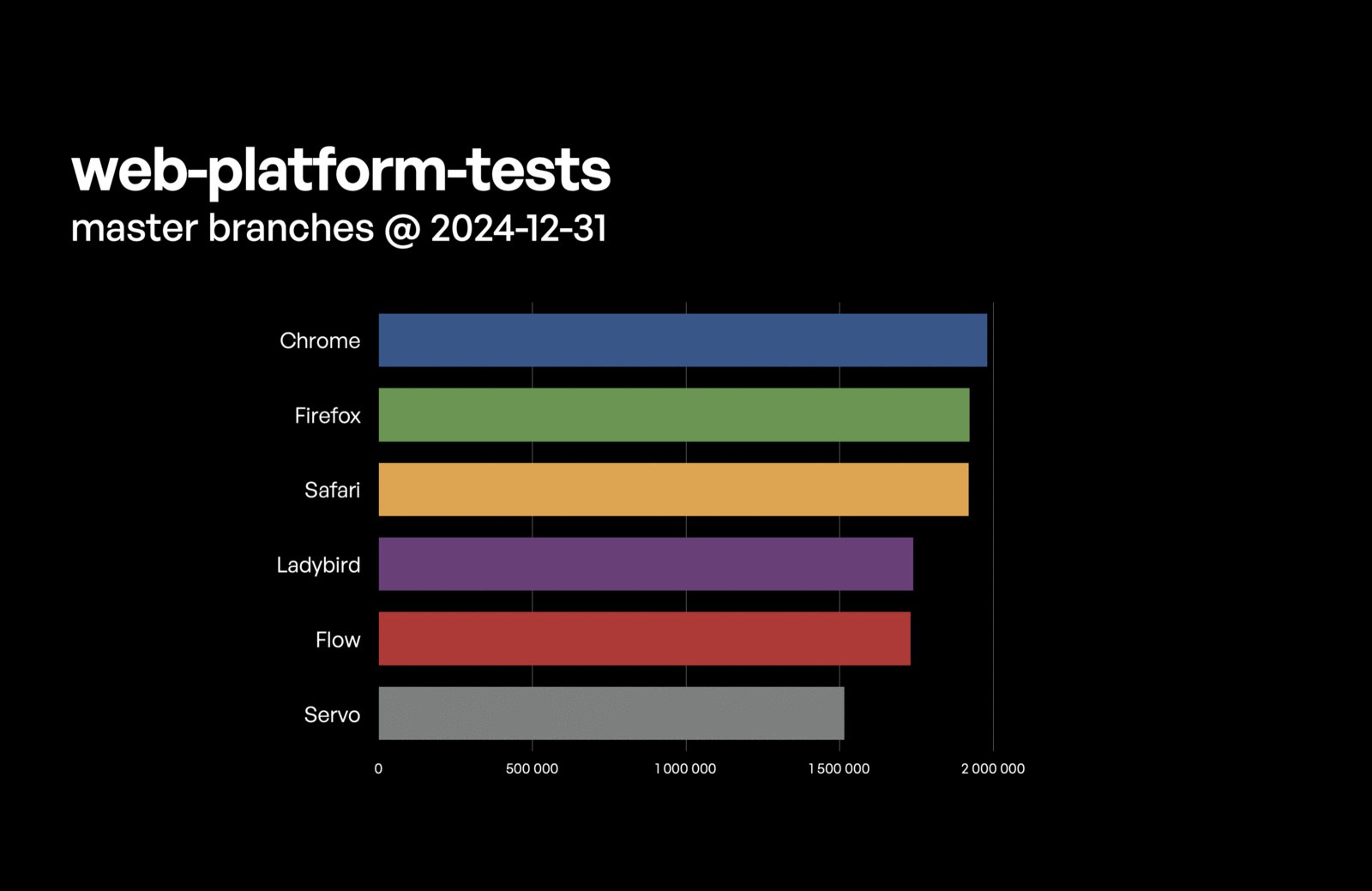
Web Platform Tests (WPT)
We’ve continued making significant improvements in WPT compliance: 123,181 more passing subtests than last month! This brings our total to 1,739,336 .
A large part of this increase comes from the WPT suite now including more tests of WebAssembly core semantics, the majority of which we now pass. Excluding WebAssembly tests, we’ve increased our pass count by 16,831 .

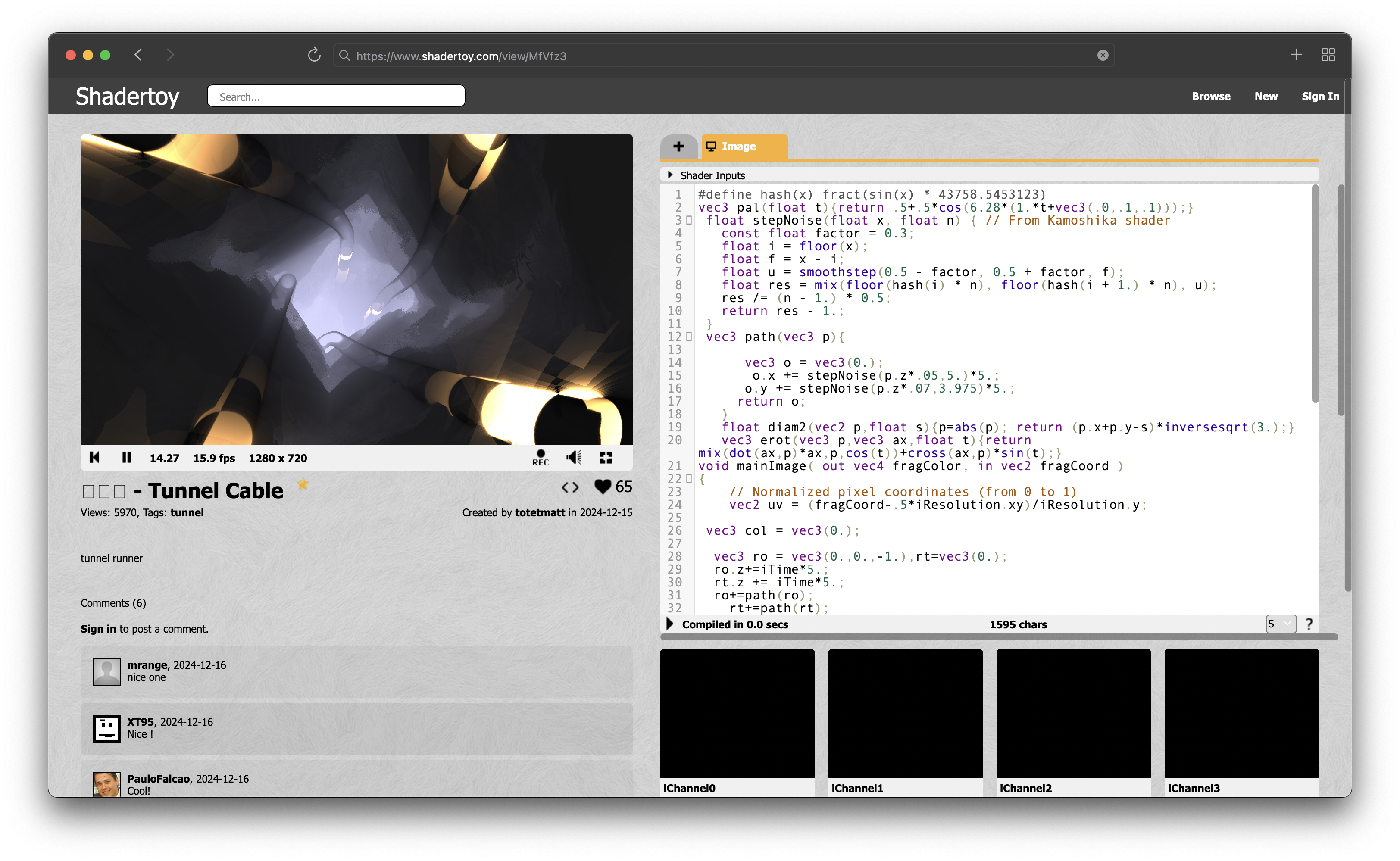
WebGL
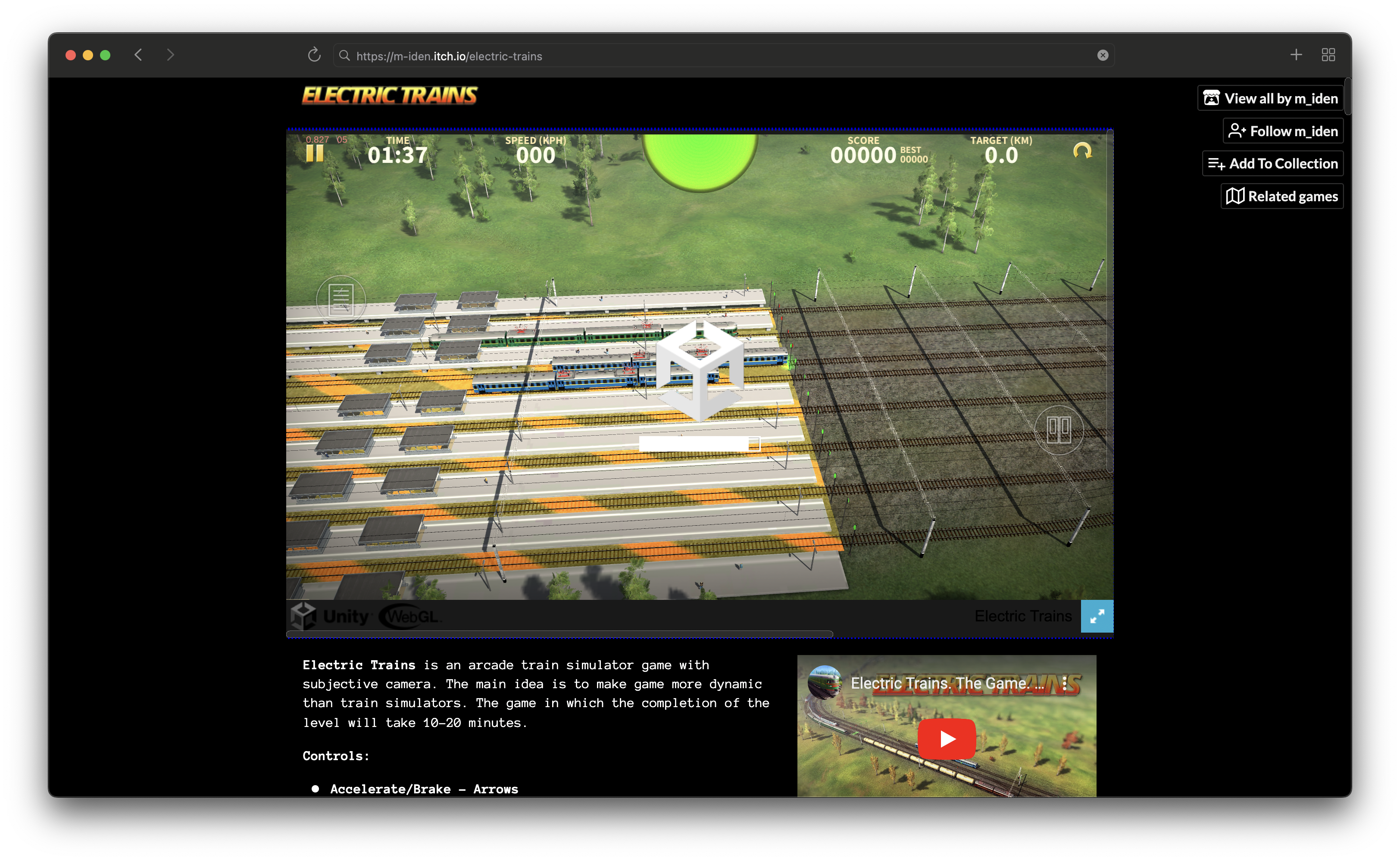
This month we’ve made great strides in our support for WebGL (and WebGL 2.0). We’re building on top of the ANGLE library which lets us focus on the web APIs instead of worrying about all the different underlying platforms.
Some screenshots of WebGL in action:



Replacing home-grown crypto with OpenSSL
We’ve begun adopting OpenSSL as a mature replacement for our home-grown LibCrypto (inherited from SerenityOS).
This gives us battle-hardened correctness as well as a boost in performance.
So far, only the hashing functions have been ported, so there’s more work to do here.
WebCrypto API improvements
Our implementation coverage of the WebCrypto API has continued growing, and we now have enough functionality to support the QR code login system on Discord!

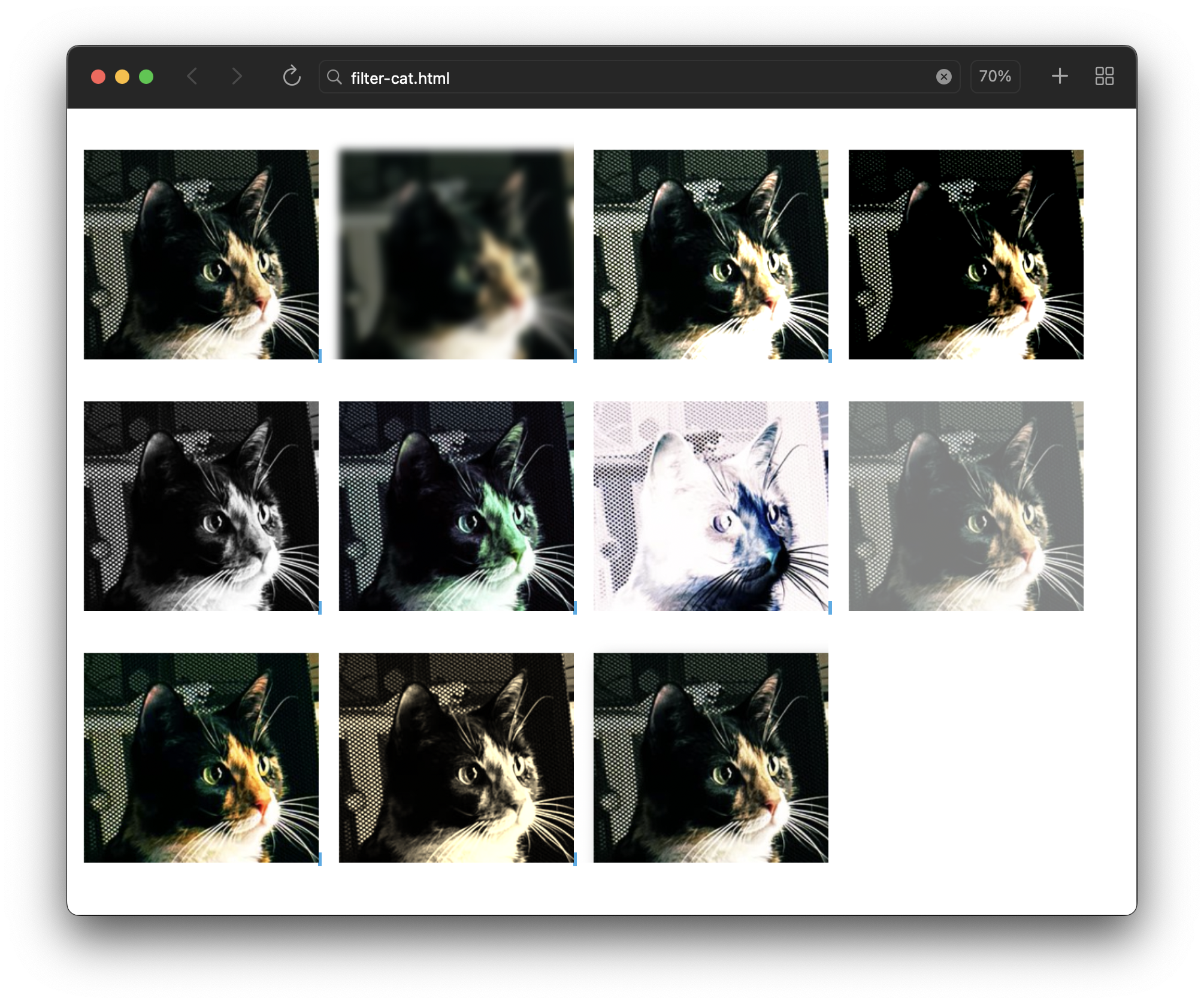
Canvas2D filters
We now support the filter property on CanvasRenderingContext2D, built on the same primitives as our CSS filters.

RegExp.escape() proposal
We’ve implemented the RegExp.escape stage 3 proposal for JavaScript.
CSS calc() improvements
We now support calc() inside @media queries, for example:
@media (width >= calc(30em + 60px)) {
/* ... */
}
Behind the scenes, we’ve been busy modernizing how calc() and other math functions work. The specification has
changed a lot since we first implemented it. For example, allowing calc() to multiply and divide different types
together, as long as the end result is the correct type. We now support this much better internally.
Switch input
We implemented the experimental “switch” form control. These are commonly used in native iOS and Android apps, so it’s good to see them become part of the web platform too. For example, this HTML:
<input type="checkbox" switch /> Off
<br />
<input type="checkbox" switch checked /> On
Now looks like this by default:

CSS font variants
We now implement the CSS font-variant shorthand property, and its longhands font-variant-alternates,
font-variant-caps, font-variant-east-asian, font-variant-emoji, font-variant-ligatures, font-variant-numeric,
and font-variant-positional. These are used to configure options on fonts, giving authors more control over their
typography.
Credits
We’d like to thank everyone who contributed code this month:
Aaron Van Doren, Ali Mohammad Pur, Aliaksandr Kalenik, Andreas Kling, Andrew Kaster, Ben Wiederhake, Christoffer Sandberg, devgianlu, Felipe Muñoz Mazur, Feng Yu, Gingeh, Glenn Skrzypczak, Gustavo Ramirez, InvalidUsernameException, Jelle Raaijmakers, Jess, Johan Dahlin, Jonne Ransijn, Kenneth Myhra, Khaled Lakehal, kleines Filmröllchen, Konstantin Konstantin, Lucas CHOLLET, Lucien Fiorini, Luke Warlow, Luke Wilde, Manuel Zahariev, Milo van der Tier, mkljczk, Nathan van der Kamp, Pavel Shliak, Psychpsyo, R-Goc, rmg-x, ronak69, Saksham Goyal, Sam Atkins, Shannon Booth, sideshowbarker, Sidicer, Simek, stasoid, stelar7, tanner.drake, Tim Ledbetter, Timothy Flynn, Totto16, Tyler Dence, Vinicius Deolindo, Yuval Carmon

